Изменить содержимое QR кода нельзя. Уникальный рисунок каждого QR-кода напрямую зависит от данных (ссылка, номер телефона, текст), которые в нём зашифрованы. При сканировании QR кода всегда будут выводиться именно эта последовательность букв и цифр. Чтобы изменился результат сканирования QR-кода должен измениться его рисунок.
Иногда возникает ситуация, что после размещения QR кода нужно изменить номер телефона, или адрес страницы.
Выход один: создавать новый код. Если только вы заранее не использовали приём, о которой говорится ниже.
Если вы допускаете, что в будущем потребуется изменить результат сканирования QR-кода, используйте промежуточный адрес и переадресацию.
Для наглядного представления разницы - две схемы.
Схема работы QR-кода с прямой ссылкой

Схема работы QR-кода с прямой ссылкой
Схема работы QR кода с переадресацией

Схема работы QR-кода с прямой ссылкой на постоянную промежуточную страницу и дальнейшей переадресацией на текущую целевую страницу
Вообще-то можно использовать сервисы по созданию QR-кодов, которые предлагают подобную услугу. В этом случае, при сканировании кода пользователь сначала направляется на постоянный адрес на сайте такого сервиса. Затем автоматически перенаправляется в нужном направлении. Адрес зашитый в "QR-код" не меняется никогда, но вы можете менять настройки переадресации. В этом и заключается суть того, что иногда называют "динамические QR-коды" или "хостинг QR-кодов".
Разумеется, такие услуги платные. Если где-то предлагают бесплатно, на мой взгляд, это выглядит странно.
Плюс такого сервиса в том что проще начать - не нужно разбираться в технических деталях. Минус в том, что ваш код будет навсегда привязан к выбранному "хостингу QR-кодов". Если сервис прекратит свою работу или изменит условия обслуживания - настроить QR-код на другой вариант вы уже не сможете.
Подобное можно организовать и самостоятельно.
Вы можете зарегистрировать собственный домен (адрес сайта), это не сложно. В QR код "зашить" ссылку привязанную к ВАШЕМУ домену. (В дальнейшем вам нужно ежегодно продлевать свой домен). И вам понадобится арендовать хостинг, это такое место где мы храним файлы для своих сайтов, чтобы они всегда были доступны онлайн.
При этом вы сможете:
1) менять настройки QR-кода,
2) менять хостинг, где хранятся ваши файлы (например, если не нравится качество обслуживания и т.д.)
3) и даже перейти к другому регистратору доменов, забрав домен, который оформлен на ваше имя.
Пошаговая инструкция
Здесь будет пошагово описано - как создать "динамический QR-код" своими силами.Для этого потребуется:
1. Зарегистрировать домен;
2. Арендовать хостинг для сайта;
3. Создать и настроить всего один файл по инструкции ниже.
Фактически вы создаёте сайт, но он будет состоять всего из одного файла и выполнять всего одну функцию.
1. Заказать хостинг.
Я пользуюсь услугами хостинга "Бегет", поэтому инструкция будет на примере этого хостинга и регистратора доменов. Вы можете использовать любой другой хостинг, общий принцип действий будет похожим.
Перейдите на beget.com и зарегистрируйтесь.

По умолчанию предлагается тарифный план Start - этого будет достаточно. Первые тридцать дней вы сможете пользоваться услугами хостинга бесплатно, пока просто выберите тариф, платить будете потом, если всё устроит.
Cразу после регистрации на Бегете вам выделяется бесплатный технический домен для тестов. Чтобы проверить эту схему, как у вас получается, можете использовать его.
Но в дальнейшем нужно будет зарегистрировать для себя нормальный домен и привязывать QR-код к нему.
2. Зарегистрировать домен.
Домен это имя любого сайта и его адрес, который виден в адресной строке. Пример: unila.ru. После регистрации нажмите "Домены и поддомены" - потом выбирайте вкладку "Регистрация домена".

Введите в окошко вариант домена на латинице, например mysuperdomen2024.ru. Если указанный вами вариант свободен, зарегистрируйте домен. Подождите несколько часов, пока домен начнёт работать и при вводе его адреса в адресную строку браузера будет открываться страница с текстом о том, что домен зарегистрирован или сайт создан.
3. Включить SSL сертификат.
Это нужно для того, чтобы при переходе на ваш сайт люди не получали тревожные оповещения о том, что соединение небезопасное, иногда браузеры блокируют переходы на сайты без SSL сертификата.
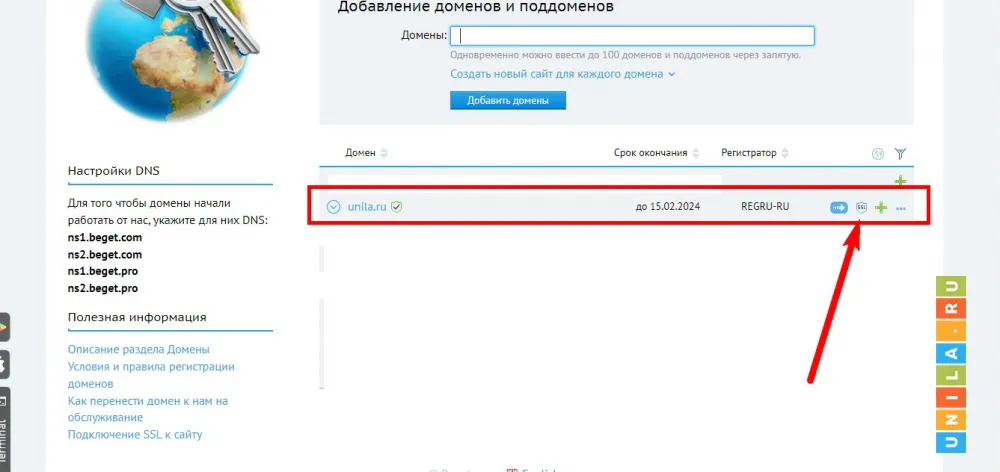
В меню выберите пункты: Домены - Мои домены.
Напротив названия вашего домена найдите опцию с надписью SSL и кликните по ней, чтобы включить SSL сертификат. Если вы только что зарегистрировали домен и получили сообщение об ошибке включения сертификата, попробуйте через несколько часов. Если не смогли разобраться с этим вопросом, просто напишите в службу поддержки и попросите включить SSL сертификат для вашего домена.

4. Привязать домен к папке с вашими будущими файлами
Если вы регистрировали домен здесь же на Бегете, скорее всего, для него уже был создан сайт с тем же названием и они связаны друг с другом. Ничего делать не надо.
Если вы регистрировали домен в другом месте, добавьте домен и создайте сайт для него. В настройках домена привяжите его к каталогу сайта
5. Создать скрипт для перенаправления.
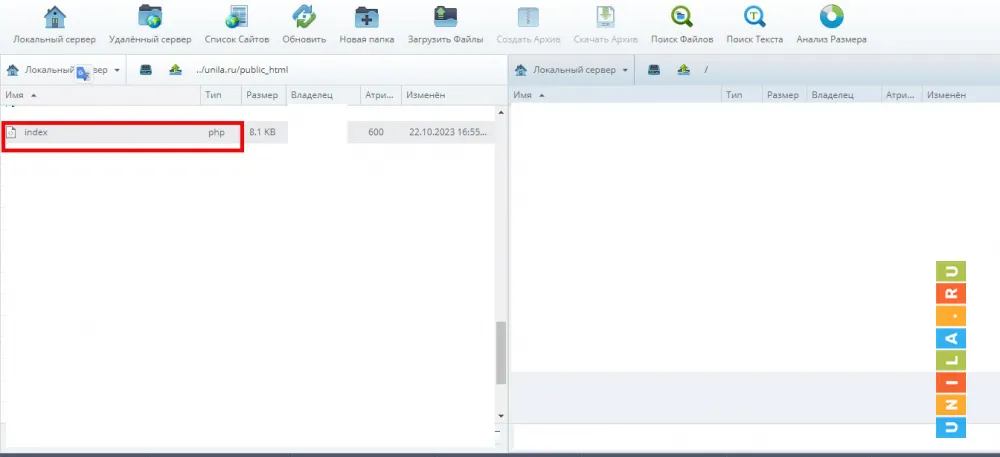
В меню выберите пункт: Файловый менеджер. В открывшемся окне кликните по названию вашего домена, потом - public_html.
Таким образом вы попали в главную, корневую папку вашего сайта. Здесь уже есть один файл и он называется index.php, откройте его кликнув по названию.

Открывается окно редактирования этого файла. Удалите всё содержимое файла. И вставьте вместо него следующий код:
<?php
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://unila.ru");
}
?>
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://unila.ru");
}
?>
Вместо https://unila.ru вставьте ссылку на страницу в социальной сети, ссылку на видеоролик на видеохостинге, профиль в Telegram, чат в Telegram, чат в WhatsApp - куда человек должен попасть после сканирования вашего кода.
Например, если вы хотите, чтобы после сканирования вашего кода открывался сайт Вконтакте, код будет выглядеть так:
<?php
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://vk.com");
}
?>
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://vk.com");
}
?>
Если вы хотите, чтобы после сканирования кода открывался канал в Телеграм, код будет выглядеть так (замените unilaru на название нужного канала):
<?php
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://t.me/unilaru");
}
?>
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://t.me/unilaru");
}
?>
Если вы хотите чтобы открывался не канал в Телеграм а чат с вами в Телеграм, вместо названия канала, в коде выше укажите свой username в Телеграм.
Если вы хотите, чтобы открывался чат с вами в WhatsApp, код будет выглядеть так:
<?php
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://wa.me/7XXXXXXXXXX");
}
?>
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://wa.me/7XXXXXXXXXX");
}
?>
Замените 7XXXXXXXXXX на ваш номер телефона в международном формате без символа +
Если вы хотите чтобы открывался чат с вами в WhatsApp и был заранее установлен текст сообщения, код будет выглядеть так:
<?php
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://wa.me/7XXXXXXXXXX?text=".urlencode("Какой то текст для отправки"));
}
?>
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '1'){
header("Location: https://wa.me/7XXXXXXXXXX?text=".urlencode("Какой то текст для отправки"));
}
?>
Замените номер и текст
6. Создайте QR-код, который будет содержать только ссылку на ваш домен/сайт, и подставьте в конце символы "?qr=1"
Пример: https://unila.ru?qr=1
Любой кто просканирует ваш код, получит в ответ эту ссылку. Когда он перейдёт по ней, благодаря действиям, которые мы выполнили на предыдущих шагах, он будет моментально автоматически направлен в нужном направлении.
Если однажды потребуется, чтобы при сканировании того же самого QR-кода перенаправление выполнялось по новому адресу, или изменить текст сообщения для WhatsApp, просто вернитесь к пункту 5 этой инструкции и измените данные в файле index.php.
Если в будущем вы захотите использовать этот же сайт для обработки другого QR-кода, снова используйте ссылку на ваш сайт, но установите другой параметр в конце домена - "?qr=2"
И дополните содержимое файла index.php новыми строками, предназначенными для обработки второго QR:
<?php
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '2'){
header("Location: https://t.me/unilaru");
}
?>
if(isset($_GET["qr"]) && trim($_GET["qr"]) == '2'){
header("Location: https://t.me/unilaru");
}
?>
Или, при желании, вы сможете устроить так, что бы при сканировании кода, открывалась страница на вашем сайте (без перенаправления куда-либо) и на этой странице выводить какую то информацию, блок ссылок. Подробно описывать этот момент не буду, потому что это уже другая тема.
Если будут вопросы по теме этой инструкции, можете задать в комментариях, по возможности отвечу.
P.S. - пример динамического QR-кода
Отсканировав этот код несколько раз подряд вы увидите, что результат разный. Сначала открывается один канал в Телеграм, потом - другой. При этом, если ваш сканер показывает вам ссылку, которая непосредственно зашита в коде, вы можете видеть, что она всегда одна и та же (тот самый промежуточный адрес), но результат перехода по этой ссылке - разный. В данном случае я изменил настройки так, что при каждом сканировании QR-кода направление переадресации меняется автоматически (выбирается случайная ссылка из списка).
Демонстрация работы динамического QR-кода. Код не меняется, но конечный адрес меняется при каждом сканировании