Если интересны пояснения, читаем дальше...
С просмотром исходного кода веб-страницы на компьютере всё просто. Можно кликнуть правой кнопкой мышки по веб-странице и в появившемся контекстном меню выбрать пункт "Просмотр кода".
Или можно воспользоваться "горячими" клавишами CTRL+U. Нажав эти две клавиши одновременно, мы вызовем новую вкладку в браузере, в которой будет отображаться исходный код текущей веб-страницы.
Иногда возникает необходимость просмотреть исходный код страницы, работая с мобильного устройства. И в этом случае может показаться, что это сложнее. Контекстного меню, как в Windows - нет, горячие клавиши - тоже не доступны.
Что делать? Возможно нужно установить какое то специальное приложение, позволяющее просматривать код страниц на смартфоне?
На самом деле - всё просто
Размышляя на эту тему, я решил проверить решение, которое на самом деле является простым и лежит на поверхности, но раньше, когда случалась необходимость, оно не приходило мне в голову.Итак, для просмотра исходного кода веб-страницы в мобильном браузере (проверено в Google Chrome), нужно перед адресом текущей веб-страницы в адресной строке браузера добавить это:
view-source:
чтобы получилось примерно так:
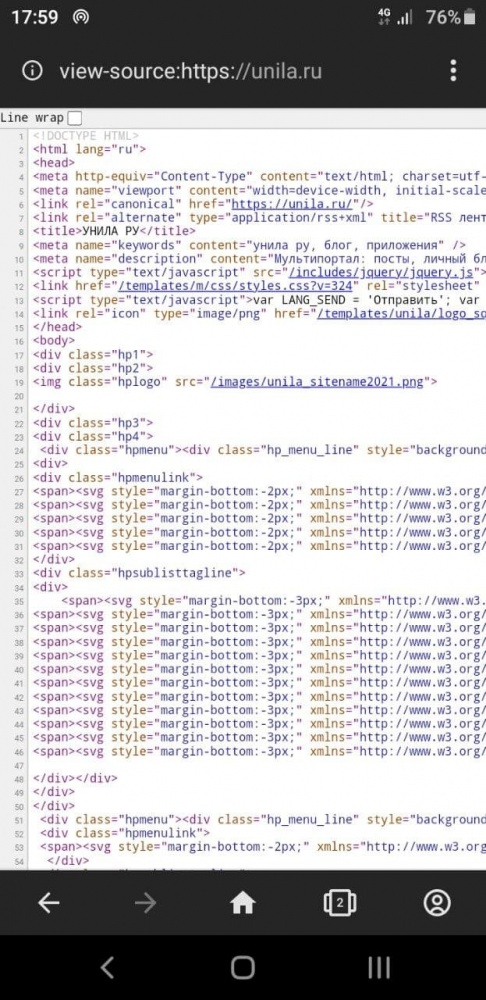
view-source:https://unila.ru
То есть создать вкладку, как она выглядела бы на компьютере при просмотре исходного кода. Эффект тот же самый.

Скриншот: просмотр исходного кода в мобильном браузере
Скриншот: исходный код сайта на смартфоне